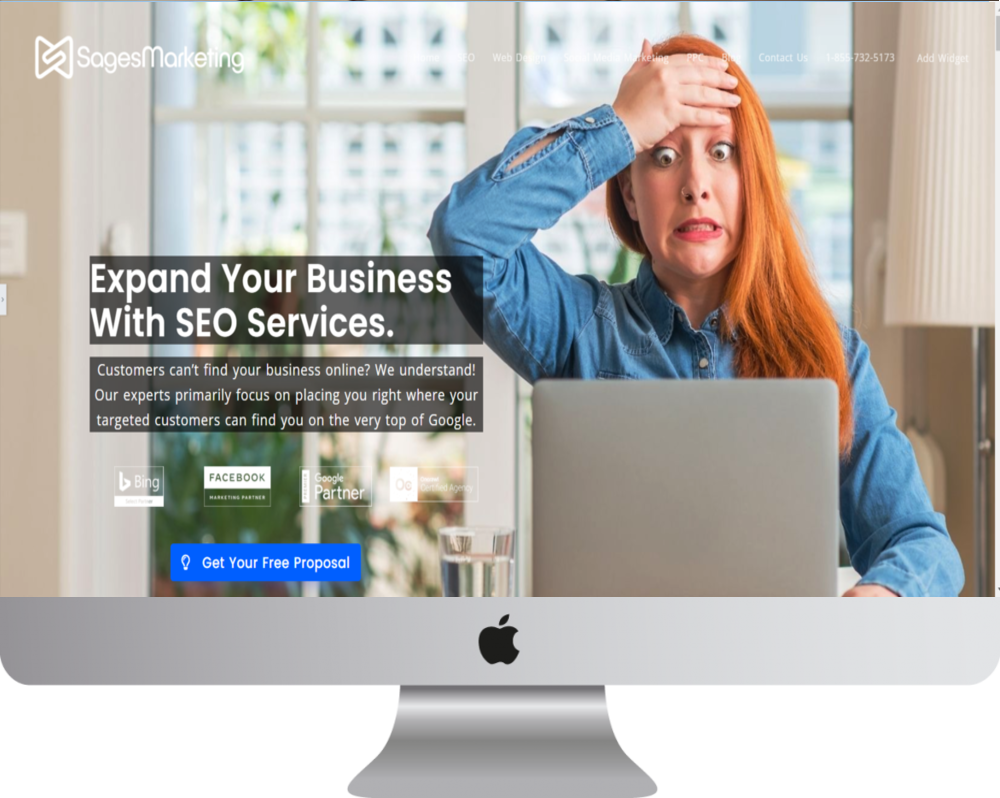
Expand Your Business with SEO Toronto.
Customers can’t find your business online? We understand! Our experts primarily focus on placing you right where your targeted customers can find you on the very top of Google.




SEO Toronto Packages
Start Ranking on Google in less than 30 Days!



Contact Us for A Free SEO Audit.
Our partner

We're excited to introduce bstcasinos.com as a valued partner of our site, providing readers with unparalleled insights into the world of online casinos. For those looking to dive into the thrilling experience without the initial commitment, bstcasinos.com offers a comprehensive guide to no deposit casino bonuses, available at https://bstcasinos.com/no-deposit-casino-bonuses/. Their expert reviews and detailed listings serve as an essential resource for both beginners and seasoned gamblers alike, ensuring you get the most out of your online casino adventures.
Increase Your Revenue, Not Your Workload
SEO Consulting
The world is evolving and so is Google. Perhaps google is the reason we are evolving? We Digress. Digital Marketing strategies that worked a few years ago are outdated today due to the Penguin and Panda updates thanks for Google. This constant change and cycle of updates causes SEO Companies to be on their toes in order to rank you higher. In the event, you have chosen to do your own SEO Toronto Service, our consulting services will guide you in the right direction!
SEO Analysis
You have a super “flashy” website. Awesome. We are happy you have such a nice website. However, appearances are deceiving. When it comes to Google, your website is put under a microscope. As one of the better SEO Companies in North America, Sages is committed to the research and development needed to rank your website at the top! Therefore, SEO Analysis is a mandatory requirement in order to achieve search results dominance.
Local SEO Toronto
As a local business, you want to take advantage of your location and proximity to some clients. Local SEO does just that. You are ranked on the map component of the Google search allowing local customers to view your business and visit your store. However, there are few requirements needed in order to rank on the website. Factors such as directory listings, reviews and overall business age, reputation and proximity all help rank you in Local SEO Toronto. In conclusion, while some companies may charge extra for this, we include it in our SEO Toronto Service packages
Featured On

Our Digital Marketing Agency Services
PAID SEARCH MARKETING
Advertising on Search Engines is our specialty. We attract targeted, spending-ready clients from Google and Bing to Optimize your Marketing Budget.
CONVERSION RATE OPTIMIZATION
Nothing lasts forever. What works today will be outdated by tomorrow. Our team of experts monitor and test your website constantly to maximize user conversions.
SEARCH ENGINE OPTIMIZATION
Ranking on Google Search is one of the best investment business owners make. Our SEO techniques will maximize your companies exposure in the public eye.
DISPLAY AND PROGRAMMATIC
Ever notice ads on other website about services you recently looked up? The right display banner will re-target clients and bring them back to potentially do business with you.
SOCIAL MEDIA ADVERTISING
Stop Throwing Money at Social Media Ads. Let Our Experts craft the perfect campaign to attract the right clientele for your business.
SOCIAL MEDIA MANAGEMENT
Content is King. Now and Forever. Building unique content is extremely time consuming. Invest your time on your business. Let us handle your social media accounts for you.
Our SEO Toronto Process
- SEO Marketing Analysis
- Website Updates and Optimization
- Link Building
- Reporting and Maintenance
Step 1: SEO Services Marketing Analysis
Where are you right now?
In order to get started on a journey, we must first know where we stand. Any SEO Service company will need to gather as much information as they can from you and start by discovering your industry. The targeted client base, objectives and competition are just the beginning of a numerous amount of questions. As one of the best SEO Agencies, we do everything we can do put you right at the top!
What do the numbers say about your business?
Now that we understand the Industry you are in, let’s look at the raw data. As the saying goes: Men Lie. Women Lie. Numbers Don’t. Firstly, will need to set up your website properly to enable data collections. Secondly, we will start to analyze this data and predict patterns needed for your success. The tools needed are in your search console, tag manager and analytics accounts.
How is your Competition Performing?
We have your input and the information from google on where we stand. It is now time to research the industry and find out a thing or two on how to conquer SEO for your company. There are several tools used by various SEO companies including Ahrefs, MOZ and SemRush. It helps us narrow and concentrate our efforts to rank you higher on Google.
Websites are the backbone of your Digital Marketing Strategy.
We have the numbers from Google analytics. The data from Ahrefs and Moz has been gathered as well. It is not time to see how our website is doing. Far too often, businesses spend too much money and time focusing on the website’s visual appeal. While it is not a bad thing, the essential factors often get overlooked. We can break it all down but it is nothing more than complicated SEO expert jargon which we handle once we are hired
We know how they are doing…but are there any missed oppurtunities?
One of the best places to get started on increased SEO Standings are your competitors. What are they doing to land on the top 3 ranks for your keywords? How is their website laid out? Are they using SSL for their security? From the little factors to the big, we will handle this for you. Additionally, are they missing out on any other oppurtunities?
Do you really know what people are typing in when looking for your service?
Perhaps one of the most overlooked talents of an SEO Company. While many businesses will go ahead and do their market research, they are sure to miss out on several keywords that an SEO professional will be able to dig out. There are certain keywords that you know, certain you don’t know and ones you don’t know that you don’t know. Worry not. We have experiencing pulling out all these keywords to maximize your traffic.
What is a good backlink? What is bad?
Lastly, the Link building. By far, the most time consuming and what sets apart good agencies from the bad ones. Google is a robot that follows instructions based on your links, security, speed and other factors. In order to convince the system that you are better than your competition, we also need to be better than them. It is a slow and time consuming process but one that will certainly yield positive results in the long run.
Quality Reports comparing months
Our SEO Experts Average ROI is around 400-500%
Step 2: Website Updates and Optimization
It takes more than just backlinks to maximize exposure..
One of the main responsibility of an SEO company is to edit the website to optimize conversions. Cool. However, the lesser the the pages, the lesser the authority. In order to build credibility with Google, it helps to have a lot of RELEVANT content on your website. Content is King and we know the importance of it.
We got eveything we need. Time to put things together
We now have a plan and it is time to execute. It all begins with the keywords you are looking to rank for. In the early 2000’s people would pack their keyword as much as possible to rank higher on google SEO. Unfortunately, doing this today has a chance to get you a penalty than a higher ranking. We will do all the little things to get you moving up higher.
We don’t blindly follow a plan…time to evaluate progress.
Once we put it all together there are several tools available to optimize the health of your website. As long as we get the “green smiley” from the developer (yes…we are quite happy here at Sages) we can move onto the next round of link building
Quality Reports comparing months
Our SEO Experts Average ROI is around 400-500%
Step 3: Link Building for your business
Let’s Build some Backlinks. THE PROPER WAY!
White Hat Link Building is something every SEO Company claims to do. Not all SEO Services follow through with that promise. White Hat Link building is the lifeline of your SEO Campaign. Your website is the backbone and the links are the blood that keep you alive and moving on up in the world of Google. We don’t mean to be that descriptive but it is the only analogy we can come up with at the moment. The quality of links are everything. The more powerful they are, the more powerful you become. The weaker they are, they weaker your website becomes. Our SEO Agency’s professionals handpick the good links to connect to your website.
Consistent Effort and follow through are key.
As a reputable SEO Service in Canada, we make sure the pace we build the links at is sustainable. It is a long and tedious process meant to get you more customers for a very long time. If we work in a hurry, you will get a bunch of top 3 rankings but they will not last at the top. It is better to proceed slowly and ensure a steady pace that is sustainable in the long term.
As a reputable SEO Service in Canada, we make sure the pace we build the links at is sustainable. It is a long and tedious process meant to get you more customers for a very long time. If we work in a hurry, you will get a bunch of top 3 rankings but they will not last at the top. It is better to proceed slowly and ensure a steady pace that is sustainable in the long term.
Once all the webpages are indexed and growing, time to ramp up the effort!
Once we have established our base and we are moving up quickly, time to ramp it up and distance yourself from the competition. Our SEO Agency will ramp up link production to get you right to the top and get you those positions you are looking for
Quality Reports comparing months
Our SEO Experts Average ROI is around 400-500%
Step 4: Reporting. Maintenance.
We love the end of month. Know why? Because we know we put the work in..
At this stage, we have all the momentum in the world. There is nothing stopping us from getting to the top and staying there. We love end of month because of the results. Seeing the elated expressions on our clients face is what truly drives us to be better. We really care about our clients and our work will show it. No Gimmicks. No Excuses. Only Passion driven Results
Nothing lasts forever. Not even Google Rankings..
It is time to maintain pole positions and hold onto your customers. Our SEO Agency company comes up content to engage your audience and keep them attracted to your business. The money you invest is being doubled or even tripled on a monthly basis and sales are booming. You are the King/Queen of the mountain. We are happy to be your loyal minions!
Quality Reports comparing months
Our SEO Experts Average ROI is around 400-500%
Small Business Owners Love Us!
Expert Advice and Service. Affordable Pricing Options. Responsible and Reliable.




Dump-Squad (Construction)
275%
Increase In Website Conversions
56%
Decrease In Overall Ad Spend
545%
Increase In SEO Rankings Overall
82%
Decrease In Website Bounce Rate


Shield Security Solutions (Security)
436%
Increase In Website Conversions
73%
Decrease in Overall Ad Spend
629%
Increase In SEO Rankings Overall
93%
Decrease In Website Bounce Rate
RK Truck Center (Transportation)
373%
Increase In Local Traffic through Maps
42%
Decrease In Overall Ad Spend
185%
Increase In Positive Reviews from Clients
56%
Decrease In Email Marketing Spend

Service Areas: Canada
Regina, Winnipeg, Saskatoon, Halifax, St.Johns, Fredericton, Moncton, Gatineau, Quebec City, Montreal, Laval, Edmonton, Calgary, Victoria, Vancouver, Abbotsford, Burnaby, Surrey, Milton, Ajax, Pickering, Oakville, Markham, Vaughan, Barrie, London, Kitchener, Hamilton, Richmond Hill, Brampton, Mississauga, Ottawa, Newmarket, Sault Ste Marie, Peterborough, Niagara Falls, Sarnia, Brantford, Waterloo, Thunder Bay, Kingston, Guelph, Cambridge, Sudbury, Burlington, Nepean, Windsor, Scarborough, North York.